ออกแบบเว็บไซต์นอกจากจะต้องมีความสวยงามแล้ว ก็ต้องเป็นเว็บไซต์ที่มีประสิทธิภาพด้วย มีการสื่อสารที่ชัดเจน เข้าใจง่าย คนเข้ามาจะต้องรู้เลยว่าเว็บไซต์นี้กำลังให้ข้อมูลอะไรกับเค้าอยู่ และต้องมีการตอบสนองความต้องการ สร้างประสบการณ์ที่ดีให้กับเค้าให้ได้โดยไม่ต้องคิดเยอะ เห็นปุ๊บต้องเข้าใจทันทีว่าปุ่มไหนใช้ทำอะไร ถ้าคลิกตรงนี้จะเจอข้อมูลส่วนที่เค้าต้องการหาเป็นต้น
ออกแบบเว็บไซต์ ต้องดูอะไรบ้าง
เราควรเริ่มต้นจากการหาตัวอย่างเว็บที่ชอบมา 2-3 แบบก่อน จากนั้นก็มาศึกษารายละเอียดและนำมาปรับใช้กับเว็บไซต์ของตัวเอง ดูตัวอย่างเว็บสวยๆ ได้ที่นี่ค่ะ
1.การวางโครงสร้างเว็บ
คนส่วนใหญ่ชอบที่จะอ่านแบบผ่านๆ เร็วๆ เพราะฉะนั้นเราต้องจัดวางข้อมูลให้เป็นระเบียบ มีตัวหนังสือ รูปภาพ ปุ่มที่สามารถหยุดความสนใจของลูกค้าไว้ได้ และยังต้องแบ่งสัดส่วนข้อมูลให้ชัดเจน เข้ามาอ่านแล้วต้องรู้สึกสบายตา น่าใช้งาน
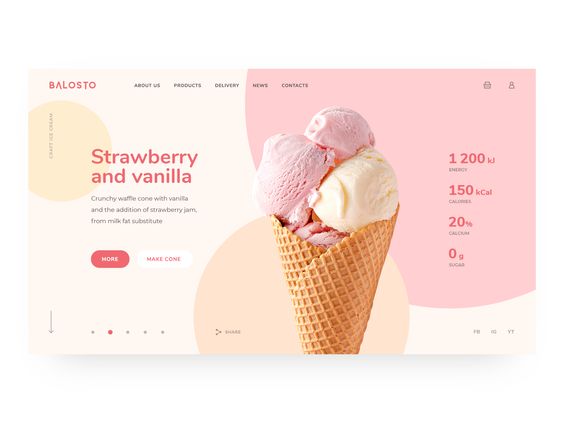
ส่วนบนสุดหรือแบนเนอร์แผ่นแรกแนะนำให้ใช้ภาพที่สวยที่สุดเท่าที่เราจะหาได้ พร้อมกับใส่ข้อความขายของไปเลย เช่น ร้านขายไอศครีมโฮมเมด คลิก
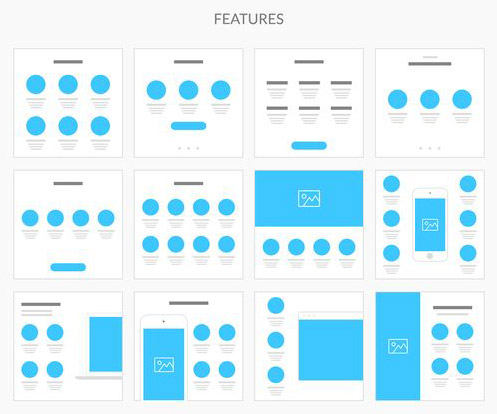
นอกจากส่วนของแบนเนอร์แล้วข้อมูลที่อธิบายเนื้อหาของเว็บก็จำเป็นต้องจัดเรียงให้อ่านง่ายเช่นกัน ดูตัวอย่าง Layout แต่ละส่วนเพิ่มเติมได้ด้วยการคลิกที่รูปค่ะ
2.การสรุปและจัดวางเมนู
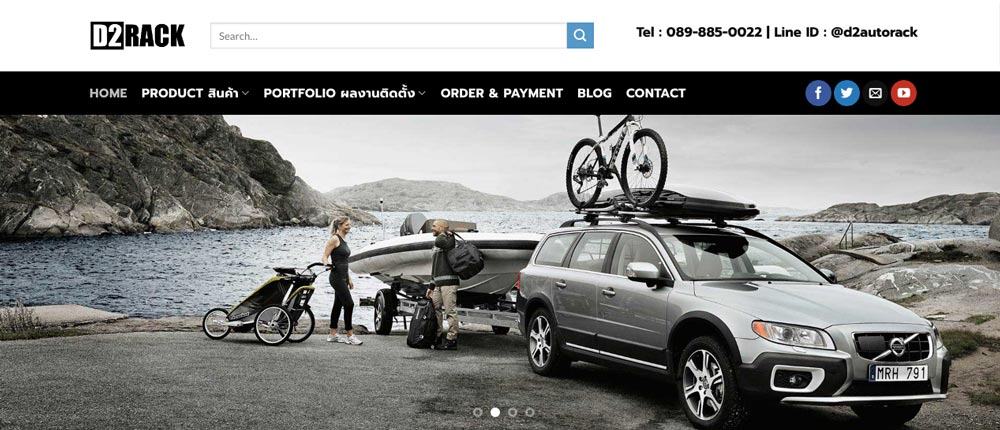
การวางแถบเมนูให้ดีก็ถือเป็นเรื่องสำคัญมากเช่นกัน เพราะมันช่วยกำหนดขอบเขตเนื้อหาของเว็บเราว่ามีเรื่องเกี่ยวกับอะไรบ้าง เช่น เว็บขายอุปกรณ์ผู้ป่วยที่มีสินค้าเยอะมาก ก็ต้องมีการจัดประเภทสินค้าให้ดีและใส่หน้าสำคัญ เช่น วิธีการสั่งซื้อ ติดต่อเรา ลงไปด้วย เพื่อให้ลูกค้าหาง่าย แนะนำว่าควรใส่เมนู Navigation ไม่เกิน 7 เมนู ถ้ามีเยอะเกินควรตัดลงมาใส่ที่ตัว Footer แทน วิธี ออกแบบเว็บไซต์ ที่ดีนั้น คือการทำให้ลูกค้าคิดให้น้อยที่สุด
ในกรณีที่มีสินค้าเยอะจริงๆ ควรเพิ่มแถบ Search เข้าไปแทนการใส่หัวข้อสินค้าที่มี แล้วใส่เมนูแค่หมวดหมู่สินค้าหลักไม่เกิน 3 เมนู จะให้ผลลัพธ์การใช้งานที่ดีกว่า
3.เนื้อหาของเว็บ
เราควรจัดข้อมูลเรียงตามลำดับความสำคัญให้ลูกค้าค่อยๆ อ่านและทำความรู้จักกับเราไปเรื่อยๆ จนเค้าเกิดความเชื่อใจ จดจำ และกลับมาซื้อสินค้ากับเราให้ได้ อย่างแรกคือการบอกข้อความสำคัญว่าเราคือใคร กำลังทำอะไร เช่น ร้านขายแพคเกจสปาราคาดีที่สุดในเมืองไทย เป็นต้น เมื่อลูกค้าเริ่มจับประเด็นได้ว่าเรากำลังขายอะไรเค้าอยู่ ต่อไปก็เป็นการบอกว่า ของเราดีกว่าที่อื่นอย่างไร ทำไมต้องซื้อ จากนั้นก็เป็นการโชว์สินค้าว่าร้านเรามีอะไรขายบ้าง มีเนื้อหาบทความ คลิปวิดีโอ รีวิวจากลูกค้าเก่าที่เคยซื้อ มาช่วยเพิ่มข้อมูลให้ลูกค้าประกอบการตัดสินใจซื้อ
เราอาจจะย้อนกลับมาถามตัวเองบ้างก็ได้ว่า เวลาที่เราเข้าเว็บ Lazada, Shoppee หรือเว็บขายของอื่นๆ เรารู้สึกอย่างไร ถ้าเรากำลังมองหาสินค้า เราอยากเจอข้อมูลอะไรบ้างบนหน้าเว็บ และมีข้อมูลเพิ่มเติมอะไรอีกบ้างหากทางเว็บให้ข้อมูลเหล่านี้ได้ เราจะตัดสินใจกดซื้ออย่างไม่ลังเล วิธีนี้จะช่วยให้เราสร้างเว็บที่มีประสิทธิภาพ เกิดการซื้อขายได้ดีเช่นกัน เราต้องพยายามออกแบบเว็บช่วยให้คนที่เข้ามาที่เว็บเรา หาสิ่งที่เค้าต้องการได้ง่ายมากขึ้น
ดูข้อมูลการออกแบบเว็บไซต์ในส่วนอื่นๆ เพิ่มเติมที่นี่ค่ะ
4.การใช้โลโก้
โลโก้ที่เรานำมาใช้ประกอบเว็บควรเป็นรูปแบบที่ดูง่าย ไม่ซับซ้อน ถ้าจะให้ดีควรเป็นตัวหนังสือชื่อเว็บไปเลย มีสัญลักษณ์มาประกอบนิดหน่อยให้ดูน่าสนใจ หรือถ้าหากเรามีโลโก้ที่เป็นสัญลักษณ์ เราก็ควรเพิ่มตัวหนังสือชื่อเว็บต่อท้ายเข้าไป คนที่เข้ามาจะได้จำชื่อเว็บเราได้
5.การเลือก Theme สี
ก่อนทำงาน ออกแบบเว็บไซต์ เราจะต้องกำหนดสีที่จะใช้สำหรับเว็บว่าจะใช้สีอะไรบ้าง ควรมีแค่สีหลัก สีรอง และสีเทาหรือดำของตัวหนังสือแค่นั้น การใช้สีเยอะเกินไปจะทำให้เว็บของเราขาดเอกลักษณ์ และทำให้ดูสับสนได้
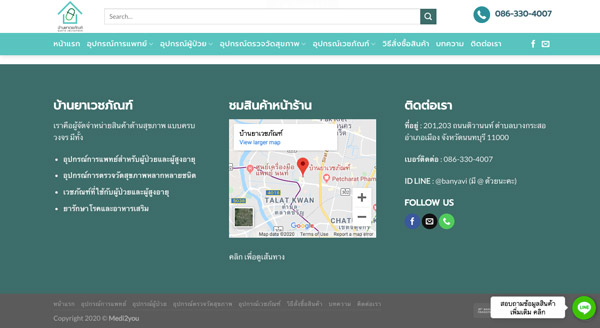
เริ่มจากการดูที่ธุรกิจของเราก่อนว่าเป็นสินค้าประเภทไหน เช่น อุปกรณ์แต่งรถยนต์ก็จะเลือกให้เป็นสีดำ เทา แมนๆ ร้านขายยา ก็เลือกโทนสีเขียว ดูปลอดภัยแล้วก็เกี่ยวข้องกับสุขภาพ แต่ทั้งนี้ทั้งนั้นก็ต้องดูโลโก้กับสีที่ร้านใช้มาอยู่แล้วด้วย อาจจะใช้สีอิงจากโลโก้เดิมก็ได้แล้วแต่การตัดสินใจของเรา แต่ถ้าอยากเปลี่ยนใหม่ให้ทันสมัยขึ้นก็ถือเป็นเรื่องดีค่ะ
เวลาจะเลือกโทนสี ปลาจะเข้าไปดูตัวอย่างเว็บที่ทำธุรกิจสินค้าคล้ายๆ กันใน Pinterest ว่าเค้าใช้โทนไหนถึงสวย เค้าคิดกันมาแล้วอ่ะเนอะ เราก็แค่ต้องคิดว่าเข้ากับสไตล์ของร้านลูกค้าหรือไม่
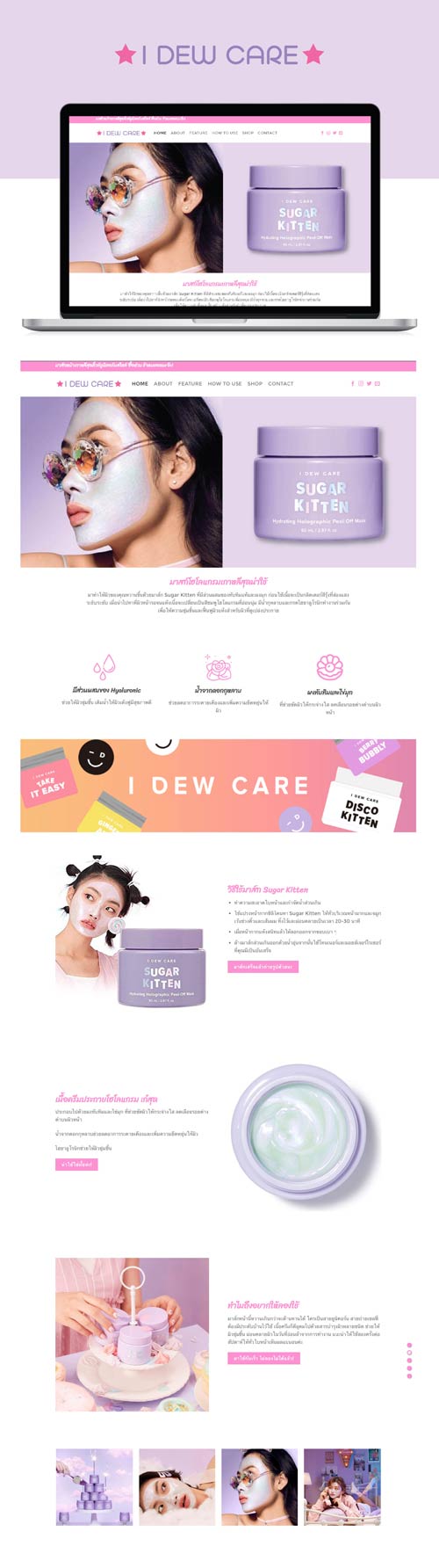
โดยปกติแล้วสีหลักที่ใช้ในเว็บจะใช้แค่ 2 สี คือสีหลัก และสีรอง สีหลักก็จะใช้กับ Header ปุ่ม ตัวหนังสือตัวใหญ่ที่เป็นคำโปรย Footer ให้มันคุมโทนและดูเป็นเรื่องเดียวกันทั้งเว็บ
ตามตัวอย่างจะใช้คู่สีเป็นม่วงลาเวนเดอร์และชมพู จะทำให้เว็บดูมีทิศทางเป็นเรื่องราวเดียวกันค่ะ
6.สีของตัวหนังสือ
ส่วนนี้เป็นส่วนสำคัญเช่นกัน ถ้าเราเลือกแต่สีที่เราชอบ เช่น แดง น้ำเงิน เหลือง มาใช้เป็นสีตัวอักษรสำหรับการอ่าน รับรองว่าคนวิ่งหนีก่อนจะได้อ่านแน่นอน ดังนั้นเราต้องเลือกที่ความเหมาะสมมาก่อนความชอบให้ได้ เลือกใช้ให้ถูกส่วนก็ช่วยเพิ่มความน่าสนใจให้กับตัวข้อมูลของเรา
- ส่วนของ Heading เช่น H1, H2, H3, H4 เราสามารถเลือกสีตามที่เราชอบได้ แต่ควรงดเว้นสีอ่อน เช่น สีเหลืองอ่อน สีครีม เพราะมันอ่านยาก อาจทำให้ผู้ใช้ไม่ชอบใจนัก
- ส่วนของ Paragraph ที่ใช้สำหรับอ่าน หรือที่บนเว็บควรใช้เป็นสีดำหรือเทาเข้ม บนพื้นสีขาว เพื่อให้ง่ายกับการอ่าน ไม่ควรใช้สีอื่นๆ นอกจากนี้เลย แต่ถ้าเราอยากจะใช้สีอื่นสำหรับเน้นข้อความที่สำคัญบางส่วน หรือข้อความที่มีลิ้งค์แนบก็สามารถทำได้ไม่ว่ากัน
ดูตัวอย่างได้ที่ข้อ 5
7.การใช้ไอคอน แทนตัวหนังสือ
เมื่อเราต้องการอธิบายข้อมูลของเว็บเราว่ามีข้อดีอย่างไร เราสามารถลดตัวหนังสือลง แล้วเพิ่มไอคอนเข้ามาใช้แทนได้เพื่อให้สมองได้พักจากการอ่าน มาจินตนาการผ่านรูปบ้างก็ดีเหมือนกัน
8.แบ่ง Section ให้เป็นสัดส่วน
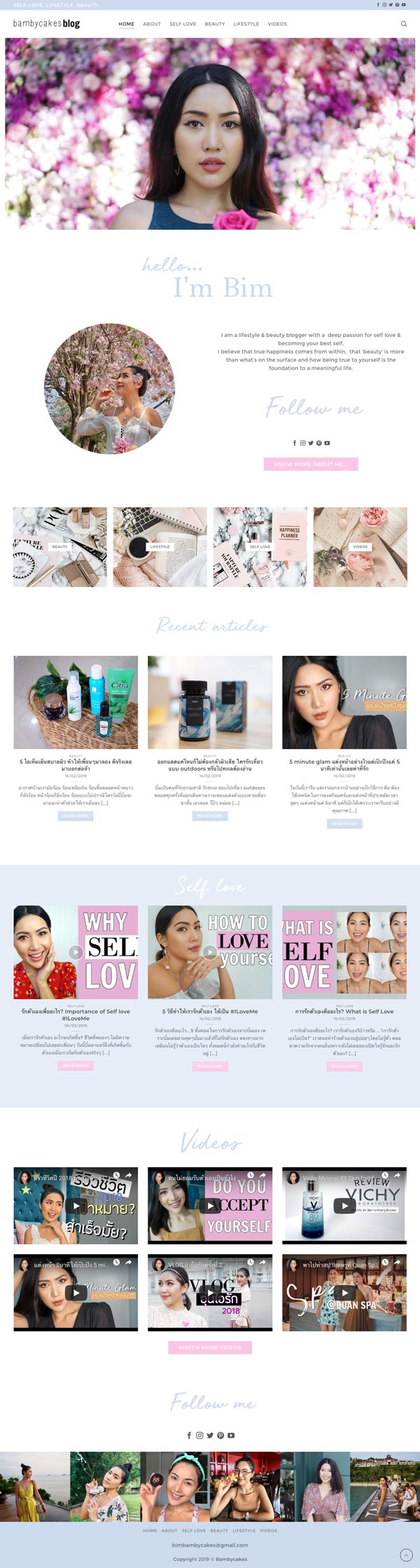
เราควรจัดหน้าที่มีข้อมูลเยอะๆ ให้อ่านง่ายขึ้นด้วยการแบ่ง Section หรือใส่สีพื้นหลังเพื่อให้ผู่อ่านได้พักสายตาและแยกออกว่าเป็นข้อมูลคนละส่วนกัน จะทำให้เค้าเข้าใจข้อมูลได้ง่ายขึ้น ดูตัวอย่างได้ที่ข้อ 9
9.การเลือกใช้สี Background
ส่วนใหญ่แล้วจะนิยมใช้เป็นพื้นสีขาว เพราะช่วยให้การจัดวางรูปและข้อความง่าย แถมยังดูสะอาดตา แต่ถ้าต้องการให้เว็บดูมีสีสันก็ควรเลือกเป็นสีอ่อนๆ เช่น ครีม เทา หรืออาจจะเลือกใช้สีพื้นเป็น Section แค่บางส่วนเพื่อแบ่งพื้นที่ข้อมูลให้เป็นสัดส่วนแบบนี้ก็ได้เช่นกัน ซึ่งการทำสีพื้นวิธีนี้จะเลือกใช้เป็นสีเข้ม หรือสีอ่อนก็ได้ แต่ต้องเป็นสีที่อยู่ใน Theme ที่เรากำหนดไว้เท่านั้น เพื่อให้เว็บของเรายังดูเป็นเรื่องราวเดียวกันอยู่
นอกจากนี้เรื่องน้ำหนักของสีก็สำคัญ เราก็ควรใส่สีพื้นไล่จากสีอ่อน ลงมาสีเข้มสุด ที่ Footer ด้านล่าง จะทำให้ตัวเว็บมีความลื่นไหล อ่านข้อมูลได้เรื่อยๆ เพลินๆ แบบไม่ขัดตา
10.Space
ส่วนที่เรียกกันว่า Space หรือพื้นที่ว่าง ควรมีประกอบอยู่ในทุกๆ ส่วนของตัวเนื้อหา ไม่ว่าจะเป็นพื้นที่ว่างระหว่างข้อมูลที่ 1 และข้อมูลที่สอง ช่องว่างระหว่างหัวข้อ ตัวหนังสือบรรยายและปุ่ม เราต้องดูว่า Element ที่เราวาง มันอยู่ติดกันเกินไปหรือเปล่า ถ้าเราเพิ่ม Gap หรือเพิ่มที่ว่างให้ตรงส่วนนั้น จะดูสบายตาขึ้นบ้างหรือไม่ ส่วนของวิธีการเราควรใส่ข้อมูลให้เรียบร้อยทั้งหน้า จากนั้นก็ทำการเลื่อนอ่านจากด้านบนสุดลงมาด้านล่างดูว่าเรารู้สึกอย่างไรบ้างกับสิ่งที่เราเห็น จากนั้นก็ปรับเพิ่มพื้นที่ว่างเข้าไปบ้าง เพื่อให้อ่านได้ง่ายขึ้น
ดูตัวอย่างได้ที่ข้อ 9
11.การเลือกภาพประกอบมาใช้
เราสามารถเลือกใช้ภาพได้จากทั้งเว็บฟรีและเสียเงิน ตัวภาพประกอบเว็บนี้ถือเป็นตัวชูโรง และเป็นองค์ประกอบสำคัญให้เว็บเราดูสวยและดึงดูดลูกค้าที่สนใจได้เป็นอย่างดี เพราะฉะนั้นเราควรใส่ใจเลือกภาพมาให้เหมาะสม
ภาพสำหรับแบนเนอร์ ถ้าอยากนำสินค้าที่เรามีมาทำเป็นแบนเนอร์ ควรเลือกภาพที่ได้รับการถ่ายทำมาอย่างดีแล้วนำมาทำเป็นอาร์ทเวิร์คให้ดูน่าสนใจ ซึ่งส่วนนี้มีความสำคัญมาก ช่วยสร้างความประทับใจให้ลูกค้าและตัดสินใจซื้อหรือไม่ซื้อได้เลย
ภาพประกอบบทความ สามารถเลือกภาพจากเว็บฟรีมาใช้ได้ แต่ต้องเป็นภาพที่สื่อความหมายเดียวกันกับหัวข้อที่เราเขียน
ภาพประกอบเว็บส่วนอื่น ควรเลือกภาพที่สื่อความหมายเกี่ยวข้องกับพื้นที่ส่วนนั้น และควรดู Mood and Tone ของภาพด้วยว่าไปในทิศทางเดียวกับ Theme และเนื้อหาของเว็บไซต์หรือเปล่า
อยากได้เว็บรวบรวมรูปแจกฟรีไม่เสียเงินตามมาที่นี่เลยค่ะ
12.ช่องทางการติดต่อ
ข้อมูลส่วนนี้จะขาดไม่ได้เลย เป็นช่องทางให้ลูกค้าติดต่อซื้อขายกับเราได้ พื้นที่ที่ควรใส่ช่องทางการติดต่อคือ
- แถบเมนูด้านบนสุด เลือกใส่ที่จำเป็นเช่น เบอร์โทร หรือ ไลน์ไอดี
- Footer : ใส่ข้อมูลการติดต่อทั้งหมดที่มี
- ติดตั้งปลั๊กอิน Live Chat ให้ลูกค้าติดต่อผ่าน LINE, FB Messenger
ปัจจัยสำคัญคือการทำให้ลูกค้าเข้าถึงข้อมูลส่วนนี้ได้ง่ายที่สุดไม่ว่าจะอยู่ที่หน้าไหนของเว็บไซต์ก็ตาม
13.รูปสินค้า
ภาพประกอบสินค้าที่สวยและน่าสนใจก็ถือเป็นเรื่องสำคัญ ข้อแนะนำควรเป็นรูปสินค้าที่มีพื้นหลังเป็นสีขาว เพื่อให้เห็นรายละเอียดของตัวสินค้าได้มากขึ้น และจะช่วยให้หน้าที่มีสินค้าหลายชนิดรวมกันดูสบายตาขึ้น น่ากดซื้อมากขึ้นค่ะ
14.ส่วนของ Footer
ส่วนใหญ่จะใส่เป็นข้อมูลการติดต่อ โซเชี่ยล และคอนเท้นที่เป็นไฮไลท์เด่นๆ อยากจะให้คนเห็นเยอะๆ ส่วนของพื้นหลัง Footer ควรจะเน้นเป็นสีเทาเข้ม น้ำเงิน ดำ
15.Call to action
ในหน้า Landing หรือหน้าขายของ เราต้องบอกลูกค้าด้วยว่าอยากให้เค้าทำอะไร เช่น สั่งซื้อสินค้าได้ที่นี่… สนใจสินค้าแอดไลน์มาได้ที่… อยากได้เว็บไซต์คุณภาพดีเพิ่มยอดขายโทร… ดูตัวอย่างข้อ 16
16.ปุ่มสั่งซื้อ ระบบสั่งซื้อแบบออโต้ทั้งหลาย บางทีก็ไม่จำเป็น
คนไทยจะถนัดกับการซื้อขายผ่านทางไลน์แช็ทมากกว่า คุยรายละเอียดให้เรียบร้อยเข้าใจตรงกันแล้วก็โอนเงิน หากเราอยากจะใช้ระบบออโต้เพราะมันดูเท่ดีและคิดว่ามันง่าย คุณคิดผิดค่ะ นอกจากลูกค้าอาจจะเลือกไม่ใช้ตัวระบบแล้ว ลูกค้าก็อาจจะหนีไปแล้วไม่กลับมาอีกเลยก็ได้ เราควรปรับเว็บของเราให้เข้ากับการใช้งานของลูกค้าจะดีกว่านะ
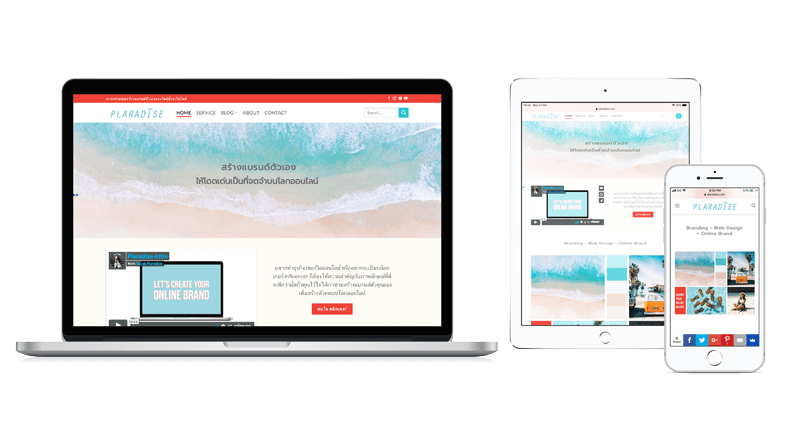
17.ออกแบบบนหน้าจอ Desktop แล้วก็ต้องมาดูการแสดงผลบนหน้าจอมือถือด้วย
เมื่อเราจัดเรียงข้อมูลไว้ดีแล้วบนคอมพิวเตอร์ เราก็ควรเช็คดูอีกครั้งผ่านหน้าจอมือถือด้วยว่า ตัวหนังสือเล็กไปมั้ย ปุ่มเล็กหรือใหญ่เกินไปหรือเปล่า หรือภาพบางภาพอาจมีการแสดงผลที่ผิดปกติ เช่น ใหญ่เกินไปจนกลายเป็นภาพที่เห็นเพียงแค่ครึ่งภาพ เป็นต้น ข้อนี้เราไม่ควรลืมที่จะมาเช็คดูทุกครั้งที่มีการทำหน้าเพจใหม่ เพราะปัจจุบันคนนิยมเสิร์ชหาและเข้าเว็บไซต์ผ่านสมาร์ทโฟนมากขึ้น
18.หมั่นปรับปรุงเว็บไซต์อยู่เสมอ
เมื่อเรามีเว็บไซต์ที่ถูกออกแบบมาดีแล้ว เราควรมีการปรับแต่งเพิ่มเติมเพื่อพัฒนาประสบการณ์ผู้ใช้งานให้ดีขึ้นอย่างสม่ำเสมอด้วย หากลูกค้ามีคำถามว่าหน้านั้น หน้านี้ใช้อย่างไร หรือหาข้อมูลส่วนไหนไม่เจอ เราก็ควรนำข้อเสนอแนะมาปรับปรุงกับเว็บไซต์เราให้ดีขึ้น ซึ่งจะเป็นผลดีให้กับลูกค้าทั้งหน้าเก่าและหน้าใหม่ในระยะยาวด้วยค่ะ
สรุป การออกแบบเว็บไซต์
การจะทำเว็บไซต์หนึ่งขึ้นมา นอกจากสวยงามแล้วเราต้องมีจุดประสงค์ที่ชัดเจน มีการวางโครงสร้าง รายละเอียด เนื้อหาให้ดี และต้องคำนึงถึงผู้ใช้งานให้มากที่สุด ให้เค้าได้ประโยชน์และจดจำเว็บของเราให้ได้ เราสามารถตรวจสอบการใช้งานได้ว่าดีพอหรือยังโดยการให้เพื่อนมาช่วยดู แล้วบอกให้เค้าลองหาสินค้า 1 ชิ้น ถ้าเค้าสามารถหาเจอก็แสดงว่าเว็บของคุณมาถูกทางแล้วค่ะ
อยากได้เว็บไซต์ที่มีคุณภาพได้รับการออกแบบอย่างดี คลิกที่นี่ค่ะ