ตัวอย่าง Header เว็บไซต์สวยๆ ที่เราคัดเลือกมาให้ดูนี้ รับรองว่าสามารถนำไปใช้กับเว็บของเพื่อนๆ ได้จริง ออกแบบสวยงาม User ใช้งานง่าย ผลงานทั้งหมดนี้เป็นงานที่ปลาได้ทำให้กับลูกค้า ซึ่งก็มีทั้ง Header ของเว็บขายสินค้า เว็บองค์กร บริษัทต่างๆ เว็บคลินิกให้บริการเสริมความงาม เว็บบล็อก แต่ละเว็บนั้นก็จะมีข้อมูลและความต้องการที่ต่างกัน ทำให้การออกแบบหัวเว็บไซต์ต้องมีหลากหลายรูปแบบ เพื่อให้เข้ากับธุรกิจของลูกค้านั่นเอง ตามมาดูกันต่อเลยค่ะ
Plaradise รับออกแบบและสร้างเว็บไซต์ โดยนักออกแบบมืออาชีพ คลิก
Header เว็บไซต์ คืออะไร
Header หรือหัวเว็บไซต์นั้นก็คือ ส่วนประกอบของหน้าเว็บไซต์ ที่ปรากฎอยู่บริเวณด้านบนสุดของหน้าเว็บ ซึ่งส่วนนี้จะทำหน้าที่เป็นแถบเมนู หรือส่วนของเนวิเกเตอร์ ที่คอยนำทางให้ผู้ใช้งานเว็บไซต์ไม่หลงทางด้วย นอกจากนี้แล้วส่วนนี้ยังสามารถทำให้เป็นแบบ Sticky ได้ด้วย เพื่อที่ว่าแถบเมนู หรือ Header ตรงนี้ จะตามเราไปเวลาที่เรา Scroll Down อ่านเนื้อหาในหน้าเว็บไปเรื่อยๆ นั่นเอง
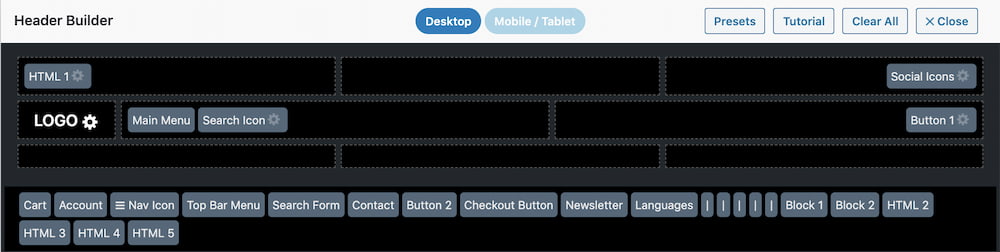
ส่วนประกอบของ Header
- โลโก้
- Top Bar
- Header Main
- Header Bottom
- ปุ่ม Call to action
- ปุ่ม Social
- ปุ่มเปลี่ยนภาษา
- ปุ่มลงทะเบียน ล็อกอิน
- Tag Line หรือ ประโยคขายของ
- Search Menu หรือ ช่อง Search\
- อื่นๆ
ส่วนประกอบเหล่านี้ สามารถเลือกบางชิ้นส่วนมาใส่ที่ Header ได้ ไม่จำเป็นต้องใส่ให้ครบทุกอย่าง แต่ให้คำนึงถึงจุดประสงค์หลักของเราว่าอยากให้คนที่เข้าเว็บเราทำอะไร และต้องรู้จักอะไรบ้าง เช่น อยากให้กดปุ่มเพื่อโทรหา หรือไลน์เพื่อพูกคุยปรึกษา หรืออยากให้กดติดตาม Social ต่างๆ ของเรา
วิธีออกแบบ Header
- จัดข้อมูลที่จะทำแถบเมนูก่อนว่ามีมากน้อยแค่ไหน ถ้าเป็นเว็บขายสินค้าที่ต้องมีส่วนของปุ่มตะกร้าสินค้า ปุ่มล็อกอิน วิธีชำระเงิน อาจจะต้องใช้ Header หลายส่วน
- กำหนดตำแหน่งที่ต้องการวางโลโก้ไว้ เช่น วางทางซ้าย หรือจะวางตรงกลาง
- กำหนดปุ่ม Call to action
- เลือกสี Header แต่ละส่วนให้ดี ควรใช้ไม่เกิน 2 สี
- สีที่ใช้ควรเป็นสีเดียวกับโลโก้ หรือเป็นสีกลาง เช่น ขาว เทา
- ดูขนาดของตัวอักษรที่แถบเมนู ให้ไม่เล็กหรือใหญ่จนเกินไป
20 ตัวอย่าง Header เว็บไซต์สวยๆ
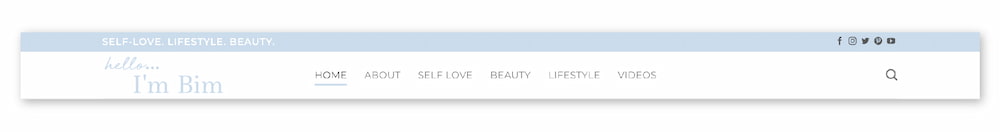
1. เว็บบิวตี้บล็อก Bimbeauty
- Top Bar : ทำพื้นเป็นสีฟ้าพาสเทล ใส่ Tag Line และทางด้านซ้ายวาง Follow Icon
- Header Main : ใช้พื้นสีขาว ด้านซ้ายใส่โลโก้ ตรงกลางเป็นเมนู ขวาสุดใส่เครื่องมือค้นหา
2. เว็บองค์กร Beauty Society Group
- Header Main : ทำเป็นพื้นสีขาว ใส่โลโก้ตรงกลาง
- Header Bottom : ทำเป็นพื้นสีเทาอ่อน ใส่แถบเมนูตรงกลาง ส่วนทางขวา ใส่ธงชาติ เป็นปุ่มเปลี่ยนภาษา
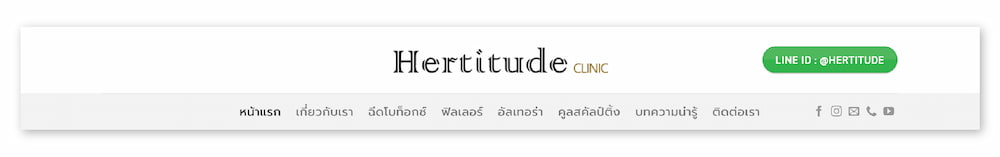
3. เว็บคลินิกเสริมความงาม Hertitude
- Header Main : ทำพื้นสีขาว วางโลโก้ที่กึ่งกลาง ขวามือใส่ปุ่มติดต่อทางไลน์
- Header Bottom : ทำพื้นเป็นสีเทาอ่อน ให้ไม่ดูโดดเกินไป ใส่แถบเมนูไว้ตรงกลาง ขวาสุดวางปุ่ม Follow Icon
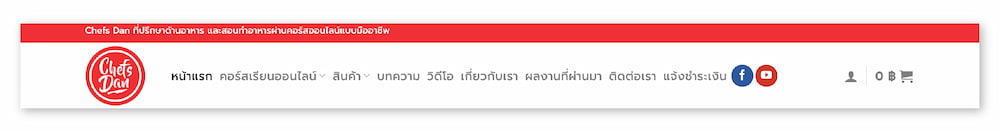
4. เว็บเชฟแดนสอนทำขนมและอาหาร
เว็บนี้เป็นเว็บรูปแบบอีคอมเมิร์ซ มีสินค้าขาย และมีเนื้อหาแถบเมนูค่อนข้างมาก ไม่สามารถตัดอะไรออกได้ เราจึงทำการย่อขนาด Navigation เอง เพื่อให้มีพื้นที่พอสำหรับใส่ข้อมูลที่ต้องมีให้ครบ
- Top Bar : ทำพื้นสีแดง สีเดียวกับโลโก้ ใส่ Tag Line
- Header Main : พื้นสีขาว วางโลโก้ที่ด้านซ้ายสุด ถัดมาวางแถบเมนู และปุ่ม Social Facebook , Youtube แบบมีสี และทางขวาสุดวางปุ่มที่พาไปหน้าล็อกอิน และตะกร้าสินค้า
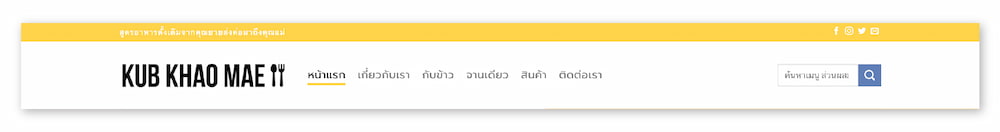
5. เว็บบล็อกอาหาร Kub Khao Mae
- Top Bar : พื้นสีเหลือง ใส่ Tag Line ขวาสุดวางปุ่ม Social
- Header Main : พื้นสีขาว ทางซ้ายสุดวางโลโก้ ตรงกลางวางแถบเมนู ขวามือวางช่องเสิร์ชข้อมูล
6. เว็บนำเข้ารถหรู AutoPrime
เว็บนี้ในหน้าแรกเราทำ Header เป็นแบบ Transparent หรือแบบโปร่ง ก็จะได้เห็นภาพพื้นหลังเป็นภาพประกอบ ดูสวยไปอีกแบบ
- Header Main : ซ้ายสุดวางโลโก้ ตรงกลางวางแถบเมนู และปุ่มค้นหา ทางขวาวางปุ่ม Social Share
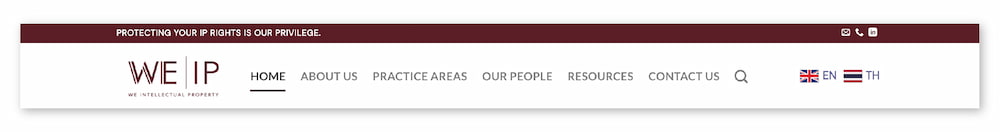
7. เว็บที่ปรึกษากฏหมาย WE IP
- Top Bar : พื้นสีแดง สีเดียวกับโลโก้ ใส่ Tag Line สีขาว ทางด้านขวาวางปุ่ม Social Icon
- Header Main : พื้นสีขาว ทางซ้ายวางโลโก้ ตรงกลางวางแถบเมนู และปุ่ม Search ทางขวาทำปุ่มธงชาติเปลี่ยนภาษา
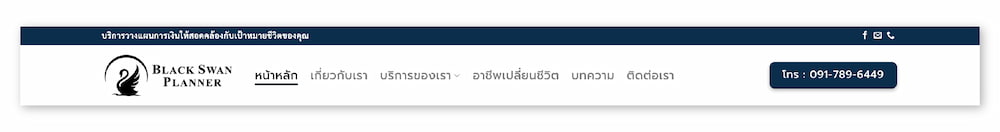
8. เว็บที่ปรึกษาทางการเงิน
- Top Bar : ทำพื้นสีน้ำเงินเข้ม ใส่ Tag Line ทางขวาวางปุ่ม Social Icon
- Header Main : พื้นสีขาว ทางซ้ายวางโลโก้ ตรงกลางวางแถบเมนู ทางขวาวางปุ่มโทร
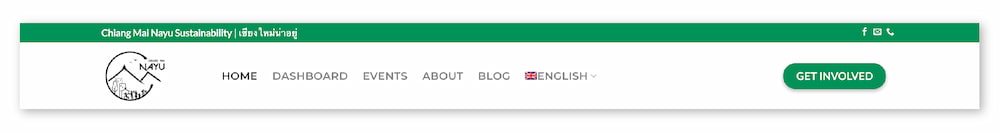
9. เว็บองค์กรเชียงใหม่เพื่อความยั่งยืน
- Top Bar : พื้นสีเขียว ใส่ Tag Line สีขาว และปุ่ม Social Icon ทางขวา
- Header Main : พื้นสีขาว ทางซ้ายวางโลโก้ แถบเมนู และปุ่มเปลี่ยนภาษา ตามลำดับ ทางขวาวางปุ่มสมัครเข้าร่วม
10. เว็บคุณธามม์ ประวัติตรี
เว็บนี้มาแบบเรียบง่าย มีส่วนประกอบอยู่น้อย ดูมินิมอล แต่ในความน้อยก็มีความยากในการใช้งาน ตรงที่เวลาจะกดเมนู ต้องกดถึงสองรอบ โดยต้องกดที่ปุ่ม 3 ขีด แล้วค่อยคลิกเมนูอีกที
- Header Main : พื้นสีเทา ส่วนของเมนูทำเป็นปุ่มแฮมเบอร์เกอร์ ที่ส่วนใหญ่ใช้บนหน้าจอมือถือ คลิกหนึ่งทีจะสแดงแถบเมนูออกมา ตรงกลางวางโลโก้ ขวามือวางปุ่ม ติดต่อผ่าน Facebook
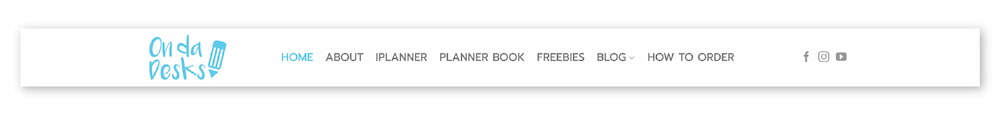
11. เว็บขายแพลนเนอร์ Ondadesk
เว็บนี้เป็นเว็บขายสินค้าที่ไม่ได้ใช้ระบบตะกร้าสินค้า ใช้แค่ปุ่มทักแช็ทส่งไปที่ไลน์ เฟซบุ๊ค แล้วก็สั่งซื้อสินค้ากันได้เลย
- Header Main : พื้นสีขาว ทางซ้ายวางโลโก้ ตรงกลางวางแถบเมนู ทางขวาวางปุ่ม Social Share
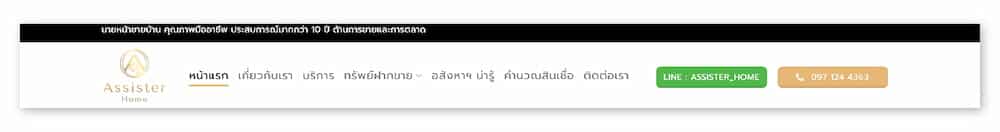
12. เว็บนายหน้าอสังหาริมทรัพย์
- Top Bar : พื้นสีดำ ใส่ Tag Line สีขาว
- Header Main : พื้นสีขาว ทางซ้ายวางโลโก้สีทอง ตรงกลางเป็นแถบเมนู ส่วนทางขวาวางปุ่มติดต่อ 2 ปุ่ม โดยปุ่มไลน์ทำสีเขียว ปุ่มโทรทำสีครีมทอง
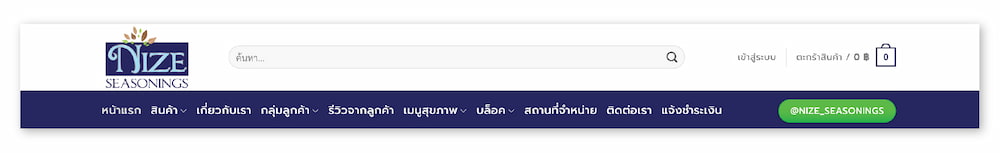
13. เว็บขายผงปรุงรสคลีน
เว็บนี้มีระบบ Woocommerce ที่มีการใช้ระบบจ่ายเงินด้วย มีสินค้าประมาณ 40 แบบ และลูกค้าก็ต้องการ Salepage สำหรับขายสินค้าให้ลูกค้าแต่ละกลุ่มด้วย เนื้อหาในเว็บค่อนข้างเยอะ เมนูก็เลยเยอะตาม แต่เราก้ต้องพยายามจัดให้มันอ่านง่ายที่สุด
- Top Bar : ไม่มี
- Header Main : พื้นสีขาว ทางซ้ายวางโลโก้ ตรงกลางวางช่องเสิร์ช ทางขวาวางปุ่มล็อกอิน และตะกร้าสินค้า
- Header Bottom : พื้นสีน้ำเงินสีเดียวกับโลโก้ ทางซ้ายวางแถบเมนู ทางขวาวางปุ่มแอดไลน์สีเขียวเด่นๆ เลย
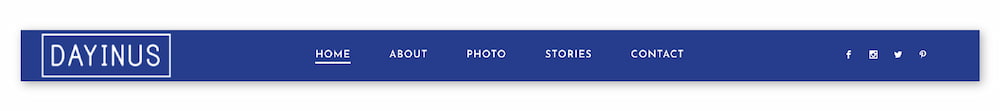
14. เว็บบล็อกเที่ยวอเมริกา
- Top Bar : ไม่มี
- Header Main : พื้นสีน้ำเงิน ทางซ้ายวางโลโก้สีขาว ตรงกลางวางแถบเมนู ทางขวาวางปุ่ม Social Share
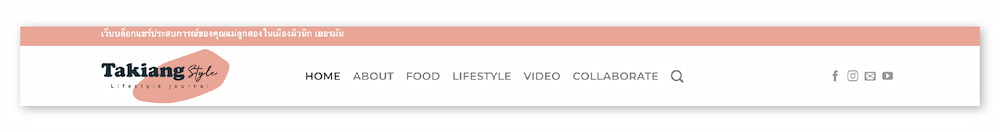
15. เว็บบล็อกไลฟ์สไตล์ Takiang
- Top Bar : ทำพื้นสีชมพูโอลด์โรส สีเดียวกับโลโก้ ใส่ Tag Line สีขาว
- Header Main : พื้นสีขาว ทางซ้ายวางโลโก้ ตรงกลางเป็นแถบเมนู ทางขวาสุดวางปุ่ม Social Share
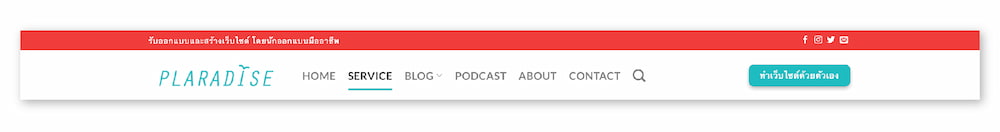
16. เว็บบริการรับทำเว็บไซต์ Plaradise
- Top Bar : ทำพื้นสีแดง สีเดียวกับโลโก้ ใส่ Tag Line สีขาว ทางขวาวาง ปุ่ม Social Share
- Header Main : พื้นสีขาว ทางซ้ายวางโลโก้ ตรงกลางวางแถบเมนู ทางขวาวางปุ่มพาไปทำเว็บไซต์ด้วยตัวเอง (ตามการวัดผลของตัวเอง ปุ่มนี้ช่วยได้เยอะเลยค่ะ)
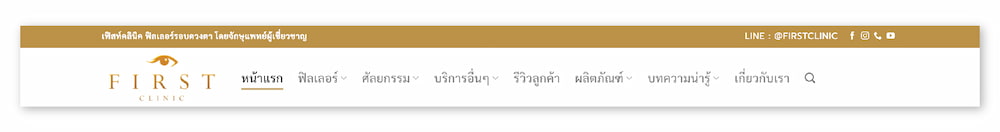
17. เว็บคลินิกเสริมความงาม
- Top Bar : พื้นสีทอง สีเดียวกับโลโก้ ใส่ Tag Line สีขาว ส่วนทางขวาทำข้อความลิ้งไปที่ไลน์ และวางปุ่ม Social Share
- Header Main : พื้นสีขาว ทางซ้ายวางโลโก้ ตรงกลางวางแถบเมนู และปุ่มเสิร์ช
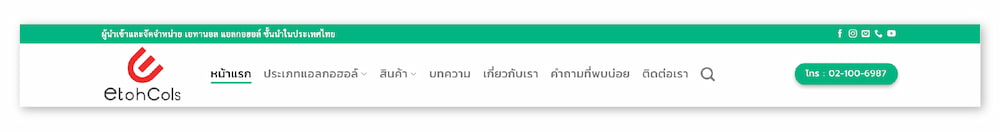
18. เว็บโรงงานผลิตเอทิลแอลกอฮอล์
- Top Bar : พื้นสีเขียว ใส่ Tag Line สีขาว ส่วนทางขวาวางปุ่ม Social Share
- Header Main : พื้นสีขาว วางโลโก้สีแดง ตรงกลางวางเมนู และปุ่มเสิร์ช ส่วนทางขวาวางปุ่มโทรติดต่อบริษัท สีเขียวเด่นๆ เลย
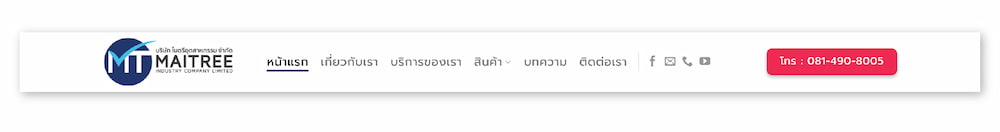
19. เว็บโรงงานผลิตพลาสติกฉีด
- Top Bar : ไม่มี
- Header Main : พื้นสีขาว ทางซ้ายวางโลโก้ ตรงกลางเป็นแถบเมนู และปุ่ม Social Share ทางขวาวางปุ่มโทรติดต่อโรงงานสีชมพูเข้ม เด่นๆ
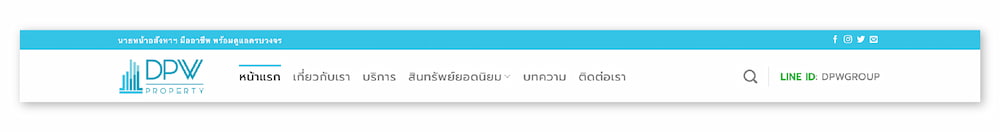
20. เว็บนายหน้าอสังหาริมทรัพย์ DPW
- Top Bar : พื้นสีฟ้า สีเดียวกับโลโก้ ใส่ Tag Line สีขาว และวางปุ่ม Social Share ทางขวา
- Header Main : พื้นสีขาว วางโลโก้ทางซ้าย ตรงกลางวางแถบเมนู ส่วนทางขวาวางปุ่มเสิร์ชและทำลิ้งที่ข้อความส่งไปที่ไลน์
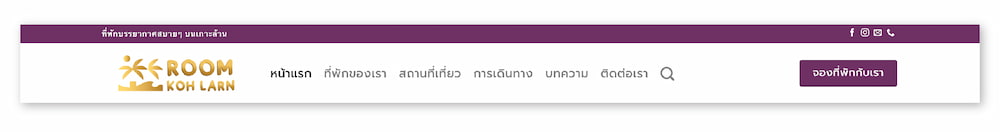
21. เว็บรีสอร์ทเกาะล้าน Room Koh Larn
- Top Bar : พื้นสีม่วง ใส่ Tag Line สีขาว ทางขวาวางปุ่ม Social Share
- Header Main : พื้นสีขาว ทางซ้ายวางโลโก้สีทอง ตรงกรางเป็นแถบเมนูและปุ่มเสิร์ช ทางขวาวางปุ่มจองที่พัก ส่งลิ้งไปที่ไลน์ ติดต่อเจ้าหน้าที่ได้เลย
บทส่งท้าย
ตัวอย่าง Header เว็บไซต์สวยๆ ที่เรานำมาให้ดูนี้ จะเห็นว่าเราเน้นที่การใช้งานเป็นส่วนสำคัญ โครงสร้างหลายๆ อัน จะคล้ายกันแต่ที่ต่างคือ สีสัน และรูปร่างของปุ่มที่วางไว้ สำหรับคนที่บอกว่าอยากได้สวยๆ ความสวยบางครั้งมันดูนามธรรมมาก สวยคืออะไร สวยในแบบของใคร ของเราหรือของลูกค้าก็สวยไม่เหมือนกัน แต่ถ้าจะให้ดีและจับต้องได้มากที่สุด คือ เน้นให้ใช้ง่าย หาสิ่งที่ต้องการเจอ และยังสามารถดูเด่น สะดุดตา คนจดจำได้ก็ถือว่าประสบความสำเร็จแล้ว ก่อนที่เราจะทำการสร้าง Header นั้น ก็ต้องดูที่เนื้อหาที่เราจะใส่ลงไปที่ Header ก่อนว่ามีเยอะขนาดไหน แล้วค่อยมาจัดวางลงจุดต่างๆ ตามลำดับความสำคัญ
อีกข้อที่ลืมไม่ได้เลยก็คือ ส่วนของ Header เราต้องทำให้มัน Sticky วิ่งตามเวลาเราเลื่อนเมาส์ลงไปที่ด้านล่างด้วย เพราะฉะนั้นแถบที่จะวิ่งตาม มันอาจจะไม่จำเป็นต้องมาหมดทั้ง 3 แถบ ตัว Top Bar , Header Main , Header Bottom เพราะถ้ามากันหมด มันก็จะไปบังเนื้อหา และทำให้เกิดความรำคาญกับผู้ใช้งานได้
และทั้งหมดนี้ก็คือตัวอย่าง และวิธีการออกแบบ Header ให้เว็บไซต์ สามารถเอาไปปรับแต่งให้เข้ากับเว็บเราได้เลย เน้นที่ความคลีน ชัดเจน ใช้ง่าย เป็นดีที่สุดค่ะ
Plaradise รับออกแบบและสร้างเว็บไซต์ โดยนักออกแบบมืออาชีพ คลิก