เรื่องของ ฟ้อนต์ กับเว็บไซต์ใครว่าไม่สำคัญ การที่เราจะสื่อสารอะไรออกไปซักอย่างมันต้องประกอบด้วยภาพ และตัวหนังสือ ตัวหนังสือนั้นจำเป็นอย่างยิ่งที่ต้องใช้ในการอ่าน ซึ่งฟ้อนต์ที่อ่านง่าย ไม่ลายตา จะช่วยให้คนอยากมาอ่านเนื้อหาที่เราเขียนมากขึ้น เราเลยมี วิธีเลือกฟ้อนต์ไทย มาทำเว็บไซต์เอามาให้ดูกันค่ะ ถ้าขั้นตอนนี้ผ่านไปได้ด้วยดีก็จะช่วยให้ปิดการขายได้ง่ายขึ้นด้วยนะ
ถ้าเราใช้เป็นฟ้อนต์ภาษาอังกฤษเนี่ย ก็สนุกเลยจ้า เค้ามีให้เลือกเป็นร้อยเป็นพันแบบ แต่งานจะเกิดได้ สวยได้ก็ต้องเลือกรูปแบบฟ้อนต์ที่ดูเรียบร้อยหน่อย มีความหนาบางพอดี เพื่อให้ดูเป็น Professional ถ้าให้ดีไม่ควรใช้ฟ้อนต์ที่เป็นลายมือ Handwritten นะคะ เดี๋ยวจะอ่านยากแล้วคนจะหนี
วิธีเลือกฟ้อนต์ไทย มาทำแบรนด์ออนไลน์ สร้างเว็บไซต์
ถ้าไม่อยากให้วุ่นวาย เราสามารถใช้ฟ้อนต์ไทยฟรีจาก Google ได้ เพียงแค่เข้าไปที่ กูเกิลฟ้อนต์ ก็จะมีฟ้อนต์ไทยสวยๆให้เราเลือกใช้อยู่ 12 แบบ ที่มาจากบริษัท Cadson Demak 11 แบบ และที่มาจากการพัฒนาฟ้อนต์ Lobster ให้มีภาษาไทยขึ้นมาโดยบริษัท Cadson Demak อีกเช่นกัน ซึ่งฟ้อนต์เหล่านี้เราสามารถนำไปใช้ได้เลยและไม่ต้องติดตั้งอะไรเพิ่มเติมเพราะมันมีอยู่เป็นค่าพื้นฐานบนกูเกิลอยู่แล้ว
รูปแบบฟ้อนต์ไทยนั้นก็มีอยู่หลายแบบ แบ่งเป็นหัวข้อใหญ่ๆได้ 2 แบบ คือแบบที่มีหัวและไม่มีหัว นอกจากนั้นก็ยังมีทั้งแบบตัวธรรมดา ตัวหนา ตัวบาง ตัวเอียง และยังมีแบบที่มีหางและไม่มีหาง แล้วแต่ว่าฟ้อนต์นั้นๆ สามารถปรับให้เป็นแบบไหนได้บ้าง ซึ่งไม่จำเป็นว่าต้องทำได้ทั้งหมด
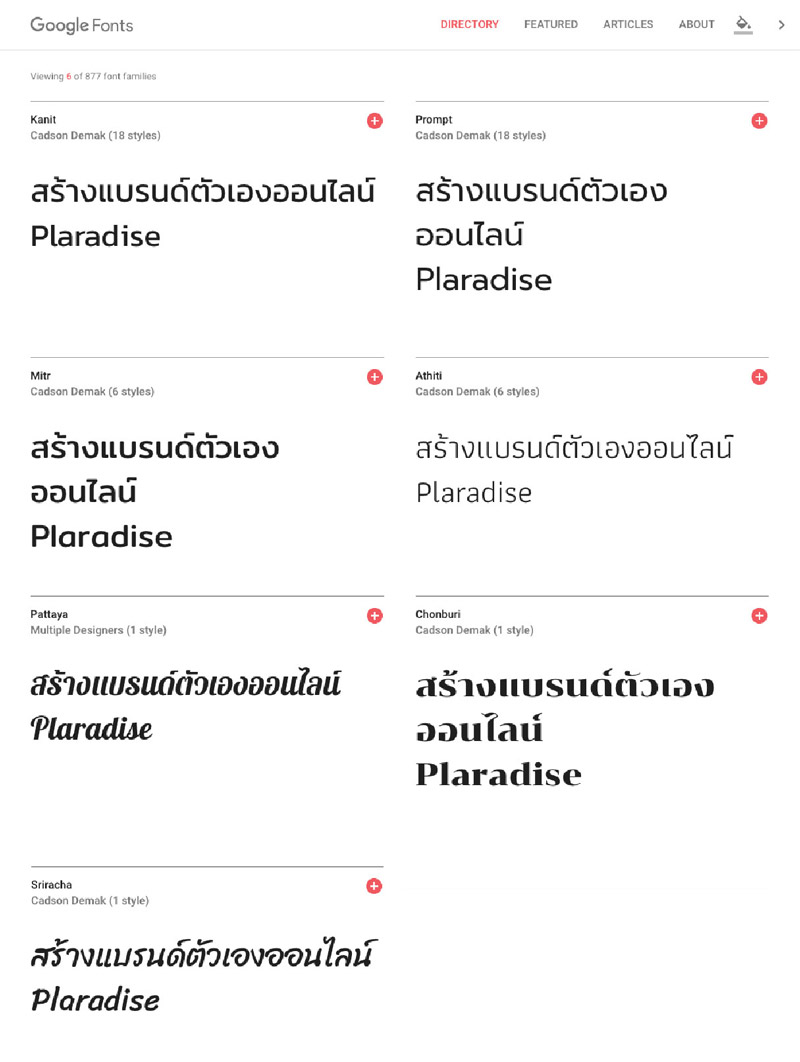
ฟ้อนต์ไทยแบบไม่มีหัว
ฟ้อนต์ไทย แบบไม่มีหัวรูปทรงแบบโมเดิร์น
- Kanit ฟ้อนต์นี้มีความนิ่งๆ และเรียบง่าย จึงสามารถนำไปใช้งานได้หลากหลาย
- Prompt ฟ้อนต์ตัวนี้มีความหนาปานกลางหน้าตาคล้ายฟ้อนต์ Kanit แต่อ้วนกว่าหน่อย
- Mitr ฟ้อนต์นี้มีลักษณะตัวอักษรหนาที่สุด เมื่อเทียบกับ 4 แบบนี้ และมีความมนๆ ช่วยทำให้ภาพลักษณ์ของงานดูซอฟท์ขึ้น
- Athiti ตัวนี้จะมีลักษณะที่บางกว่าเพื่อน
ฟ้อนต์ไทย แบบไม่มีหัวที่มีลูกเล่นในตัว
- Pattaya ฟ้อนต์นี้คือตัวที่ต่อยอดมาจากฟ้อนต์ Lobster เป็นฟ้อนต์ภาษาอังกฤษที่มีคนนิยมใช้มากตัวนึงเลยค่ะ
- Chonburi ฟ้อนต์นี้มีลักษณะคล้ายๆ ฟ้อนต์ Abril Fatface
- Sriracha ฟ้อนต์มีลักษณะเป็นแบบตัวเขียนเหมือนลายมือ เหมาะกับงานที่ต้องการความสบาย ไม่ต้องทางการมาก
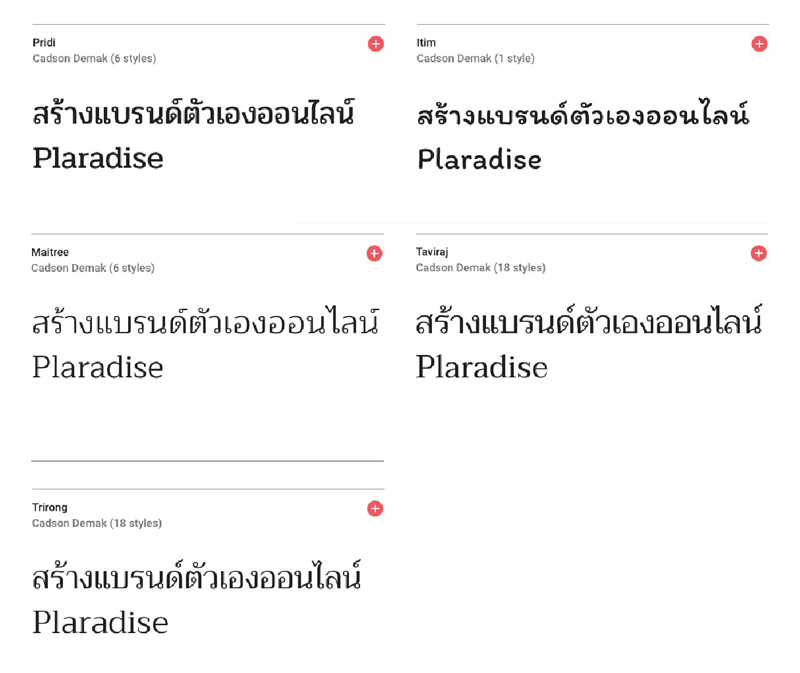
ฟ้อนต์ไทยแบบมีหัว
ฟ้อนต์แบบมีหัวที่ดูเป็นทางการ
- Maitree
- Taviraj
- Trirong
ฟ้อนต์แบบมีหัวที่เหมาะกับงานสนุกๆ
- Pridi
- Itim
ฟ้อนต์ที่มีหัวนั้นจะเหมาะกับการนำมาใช้เป็นส่วนของ Paragraph ที่เป็นเนื้อหาตัวหนังสือเยอะๆ เพราะมันอ่านง่ายกว่าแบบโมเดิร์นหรือแบบที่ไม่มีหัว
การจับคู่ Font ไทย
ทำความรู้จักกับฟ้อนต์ไปแล้ว คราวนี้เราจะยกตัวอย่างฟ้อนต์ที่จะนำมาใช้คู่กัน ตามแบบฉบับไทยๆเลย ในส่วนของการสร้างเว็บนั้น ต้องมีสิ่งที่เรียกว่า Header และ Paragraph เพื่อความสะดวกสบายในการอ่านของผู้ใช้งาน และการจะเลือกฟ้อนต์มาใช้คู่กันนั้น ถ้าเราไม่อยากคิดมากก็สามารถเลือกฟ้อนต์เดียวกันไปเลยก็ได้ ง่ายดี แต่ถ้าอยากให้ดูมีอะไรไม่น่าเบื่อ ก็ต้องเลือกจับคู่ฟ้อนต์ให้สวยงาม ทำตามหลักการง่ายๆ เลือกจับคู่ตามนี้เลยค่ะ
- เลือกฟ้อนต์ Header ที่มีหัว คู่กับฟ้อนต์ Paragraph ไม่มีหัว
- เลือกฟ้อนต์แบบไม่มีหัวขึ้นเป็น Header แล้วฟ้อนต์แบบมีหัวเป็นเนื้อความ Paragraph
- เลือกใช้ฟ้อนต์เดียวกันไปเลยค่ะอย่างเช่น ฟ้อนต์ Prompt ที่สามารถเป็นได้ทั้ง Header และ Paragraph
แนะนำอีกนิดค่ะ ส่วนของพารากราฟหรือตัวเนื้อความ พยายามหาฟ้อนต์ที่ธรรมดาที่สุดมาใช้จะดีกว่า เพราะเวลาทำเป็นตัวหนังสือเล็กๆจะช่วยให้อ่านง่ายและไม่ปวดหัว ปวดตาค่ะ ส่วน Head จะให้แฟนซีมีลูกเล่นซักหน่อยก็ได้
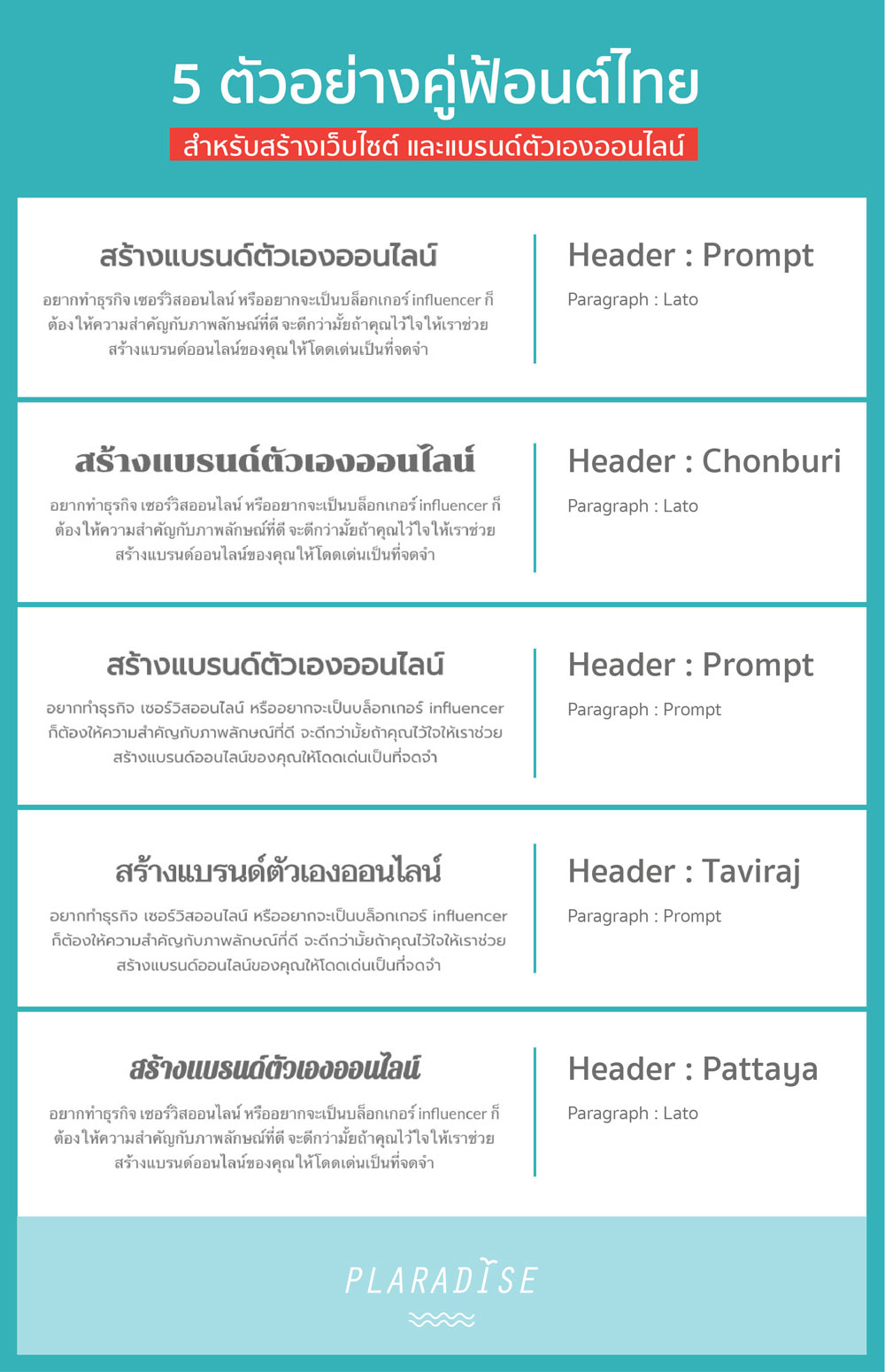
ตัวอย่างฟ้อนต์ไทยที่เราจับคู่มาให้ 5 แบบค่ะ
อยากได้ ฟ้อนต์ไทย นอกเหนือจากนี้ต้องทำอย่างไร
ถ้ายังไม่ชอบฟ้อนต์ไหนเลย อยากหาฟ้อนต์ที่ถูกใจมากกว่านี้มาใช้กับแบรนด์ออนไลน์ หรือเว็บไซต์ของตัวเองก็สามารถทำได้ตามนี้เลยค่ะ
- หาฟ้อนต์ไทยเพิ่มเติมจาก f0nt.com
- ใช้ปลั๊กอิน Seed Fonts มาช่วย ตามมาดูขั้นตอนลงฟ้อนต์เพิ่มเติมเองได้ที่นี่เลยค่ะ
ในกรณีที่เราเลือกใช้ Font ที่เป็นตัวหนังสือภาษาอังกฤษแบบที่เค้ามีให้เยอะๆ แล้วพอพิมพ์เป็นภาษาไทยกลับไม่มีผลนั่นก็เพราะว่าฟ้อนต์นั้นไม่ได้รองรับภาษาไทย มันเลยเลือกเป็นตัวอักษรไทยแบบมาตรฐานมาให้แทน อย่างเช่น ตัวอย่างที่เรานำมาใช้เป็นฟ้อนต์ Lato ซึ่งเค้าไม่ได้มีฟ้อนต์ภาษาไทยเฉพาะมาให้ มันก็เลยเป็นแบบฟ้อนต์ไทยธรรมดาๆไปเลย จะเปลี่ยนก็แค่ตัวอักษรที่เป็นภาษาอังกฤษเท่านั้น ซึ่งเราว่าวิธีนี้ก็พอใช้ได้อยู่นะคะ
การจับคู่ Font อังกฤษ
ในส่วนของการเลือกฟ้อนต์อังกฤษมาใช้นั้น ก็ใช้วิธีเดียวกันกับการเลือกฟ้อนต์ไทย ต้องมี Header และ Paragraph เช่นกัน เรามีวิธีเลือกมาให้ตามนี้เลยค่ะ
- เลือกฟ้อนต์ Header ที่มีหาง (Serif) คู่กับฟ้อนต์ Paragraph ไม่มีหาง (Sans Serif)
- เลือกฟ้อนต์แบบไม่มีหาง (Sans Serif) ขึ้นเป็น Header แล้วฟ้อนต์แบบมีหาง (Serif) เป็นเนื้อความ Paragraph
- เลือกใช้ฟ้อนต์เดียวกันไปเลยค่ะอย่างเช่น ฟ้อนต์ Playfair Display ที่สามารถเป็นได้ทั้ง Header และ Paragraph
คำแนะนำ ไม่ใช่ทุกฟ้อนต์นะคะที่สามารถเป็นได้ทั้ง Header และ Paragraph ต้องเป็นฟ้อนต์ที่มีลักษณะกลางๆ ไม่ได้มีความแฟนซีมาก อย่างเช่น Lato, Open Sans, Prompt เป็นต้น
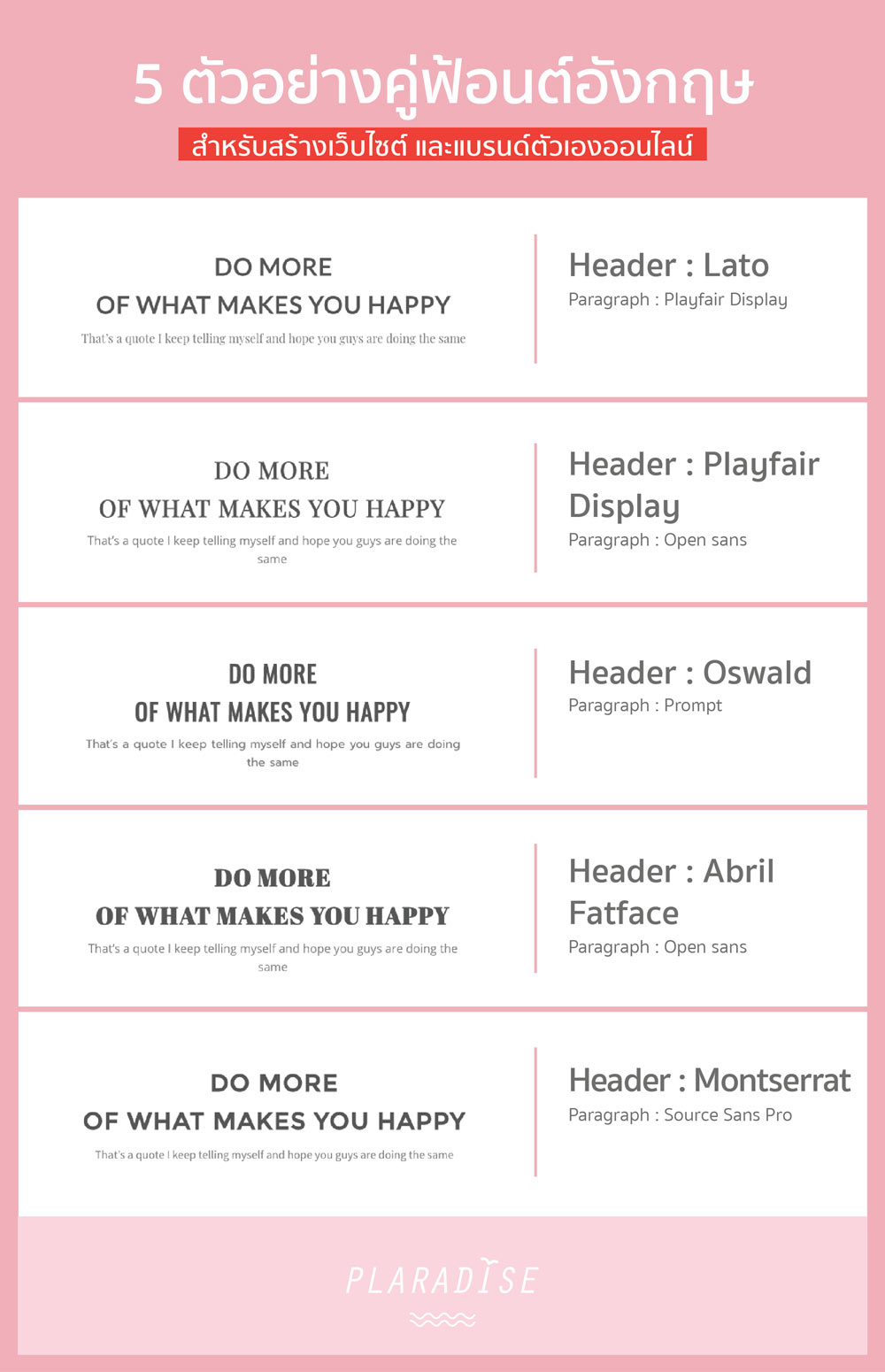
ตัวอย่างฟ้อนต์อังกฤษที่เราจับคู่มาให้ 5 แบบค่ะ
ตัวอย่างนี้เราคัดมาจากการดูตัวอย่างของหลายๆเว็บไซต์ที่เค้าให้ข้อมูลแบบน่าอ่านและน่าเชื่อถือนะคะ เห็นว่าเป็นประโยชน์และเพื่อนๆจะได้ไม่ต้องมาปวดหัวกับการเลือกใช้ฟ้อนต์ให้เข้ากันก็เลยรวบรวมมาให้ใช้ง่ายๆที่นี่เลยค่ะ
สรุป
เรื่องของฟ้อนต์ถ้าเราใส่ใจเลือกใช้ให้ดี มีวิธีเลือกฟ้อนต์ไทย ให้เหมาะกับงาน ก็จะช่วยให้งานเราดีขึ้น 30% เลยนะคะ แถมยังมีประโยชน์ในเรื่องของการอ่านอีกด้วยนะ ซึ่งก็ถือว่าเป็นใจความสำคัญของการทำเว็บไซต์ และการสร้างคอนเท้นต์มาร์เก็ตติ้ง เพราะคนที่เข้ามาในเว็บไซต์ก็ต้องอยากอ่านข้อมูลที่เป็นประโยชน์กับเค้า ต้องอ่านง่าย เข้าใจง่ายด้วย ถ้าเลือกฟ้อนต์และจับคู่กันได้ดีก็ช่วยให้งานเราดูดี น่าสนใจเพิ่มขึ้นไปอีกนะคะ
สนใจสร้างแบรนด์ตัวเองออนไลน์ ทางนี้เลยจ้า